How to Configure Jest for Vue apps Using Vuetify
1 min read · October 9, 2019

Photo by Lucas Benjamin
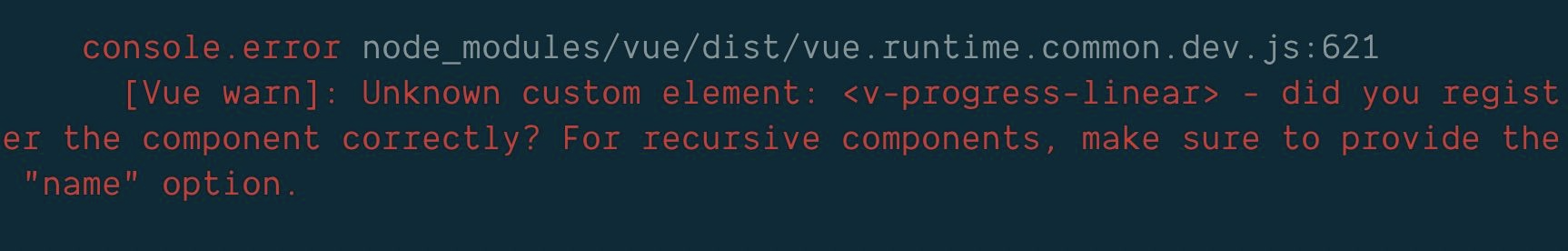
I have recently been working on a Vue project which utilizes Vuetify for the base of some of it's components. Vue has the ability to register components globally, eliminating the need for importing base components. This works great in development, but I came across an error when testing the component with Vue Testing Library.

This error occurred because Jest had not been configured to recognize Vuetify's global components. In order to resolve this, some additional information was required in the Jest setup file.
// jest/setupFiles.ts
import '@testing-library/jest-dom/extend-expect';
import Vue from 'vue';
import Vuetify from 'vuetify';
Vue.use(Vuetify);
// Required for Vuetify
const app = document.createElement('div');
app.setAttribute('data-app', 'true');
document.body.appendChild(app);First, we need to import both Vue and Vuetify in the setup file. By calling Vue.use(Vuetify), Jest becomes aware of the plugin and the globally available components it provides. This solved the console error, but introduced a new warning, that no <v-app> or div with a data-app attribute was found. Vuetify requires one of these at the root of the application in order to mount its components to the page. Creating a div with this attribute and appending it to the body resolves this warning.
Now we have a test environment in jsdom that mirrors the requirements for Vuetify and can proceed with integration testing. Currently I have been using Vue Testing Library for integration tests with good results. It uses Vue Test utils under the good, while hiding some methods that can encourage implementation testing practices.