Tag: #100DaysOfCode
The 439 day Journey that Changed my Life
September 10, 2018

Spring 2017: I was beyond displeased with my current work situation. I loathed going into work everyday and being a punching bag for what wasn’t going right in the organization. My closest coworkers were amazing and our relationship was part caring about each other and part informal group therapy. They are all that kept me somewhat stable. But this isn’t about that place, and details aren’t important or beneficial. My work environment was beyond toxic, and I needed an exit strategy. At first I started looking and applying for another job in the same field. This lead to an interview scheduled for a similar position in a smaller organization. During this search process I also began to question if pursuing this same career path was the best…
Top 5 Things I took away from Completing #100DaysOfCode
November 27, 2017

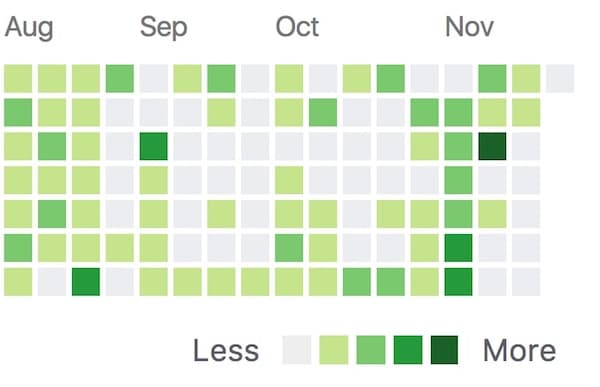
The first round of the 100 Days of Code challenge has completed, and it served the exact needs that I was looking for. Primarily, I was hoping for added motivation to keep pushing the needle forward each day and a community to work alongside in my learning path. I only missed a couple days (which I didn't count) and some of them were intentional due to family commitments. It was important to maintain some boundaries, as it is really easy for me to fall deep into a project and lose track of several hours. Since starting this challenge, I have also stepped up the amount of time that I am coding each week considerably. I had been previously averaging 10-15 hours a week before starting the challenge. I maintained that as the lowest level…
A Week in Review: #100DaysOfCode Round 2, Week 1
December 7, 2017
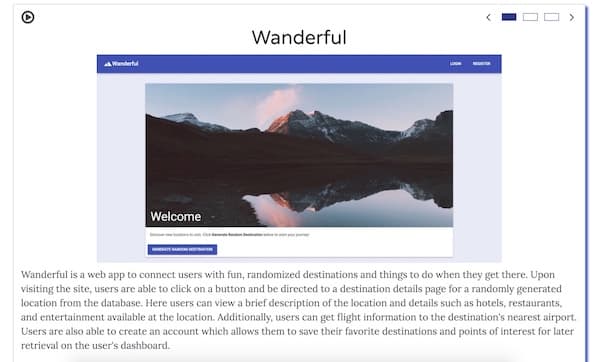
The second round of 100 Days of Code officially began for me on November 25, 2017. The first one was a fantastic success and a valuable tool for my growth and learning trajectory. The continued dedication and motivation to consistently be moving forward has brought me farther than I anticipated in a short period of time. Before starting this next round, I thought of some specific ideas and goals that I hope to reach. Objectives for 100 Days of Code Round 2 Redesign my portfolio website. A high priority item is redesigning this site to better represent my current skillset in both design and technology utilized. I am currently working on this task and rebuilding my site with React and Gatsby. I also am using this opportunity to do a deep dive…
#100DaysOfCode Round 2, Weeks 3 and 4
December 30, 2017

With the holidays and travel, my development and writing time has been all over the place. It definitely is further evidence for how I benefit from routine and self-created structure. I still made progress in my development goals, but it did slow down. I knew this going in, and it was more important to be present and spend quality time with my family. The past couple weeks have been productive for the site redesign. It's going slower than I anticipated, but learning and applying the new skills has been well worth it. I continue to get more comfortable with testing, although I know I am still scratching the tip of it. I need to dive into mocking more, as the concept and applications of it are still a bit elusive to me. I have made a lot of…
#100DaysOfCode Round 2, Week 2 and Engaging with Test Driven Development
December 16, 2017

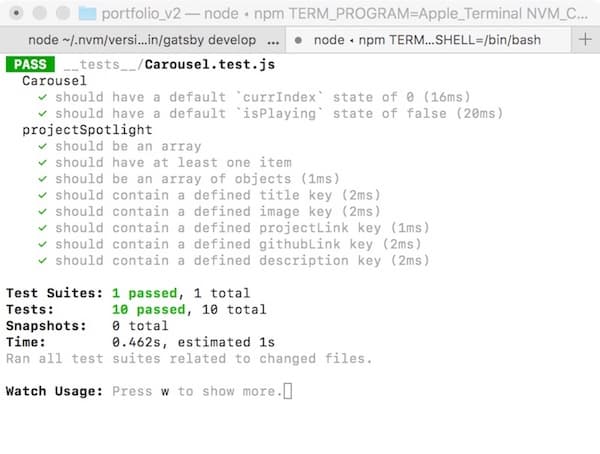
Testing has definitely intimidated me. From the syntax to the general concepts, the whole thing seemed elusive. I planned on implementing testing from the start of the redesign, but delayed the implementation because I was also learning CSS-in-JS and didn't want to overwhelm myself too much. I had the website coming together and a fairly solid grasp on using Emotion by the end of week one, and it was time to make the leap. For my testing environment I am using Jest as my test runner and Enzyme to provide some React specific tooling. I read through all of the Jest documentation absorbing what I could and re-reading certain sections to gain at least a basic understanding of starting the process to apply it to my actual project. I skipped…